制作ノウハウ
2022年03月06日 | 更新:2023年09月04日
デザイン探索
画面サイズが変わっても、画像を伸び縮みさせずに表示させる方法

みなさんこんにちは。
クリエイターの白石です。
今回の内容はデザイン&HTML/CSSの初級者向けです。
普段デザインやコーディングをしていて何か上手くいかないな~
となりやすい部分についてご紹介します。
---------------------------------------------------------------------------------
■こんな時の対応法です
レスポンシブに実装したいけど…
「画面サイズが変わったら画像が伸び縮みしてかっこ悪くなる」ということはありませんか?
また、ブログのサムネイル画像などで
どんなサイズの画像が来ても、伸び縮みせず、
指定したサイズでキレイに表示されるようにしたとなることはありませんか?

■解決方法はこちら
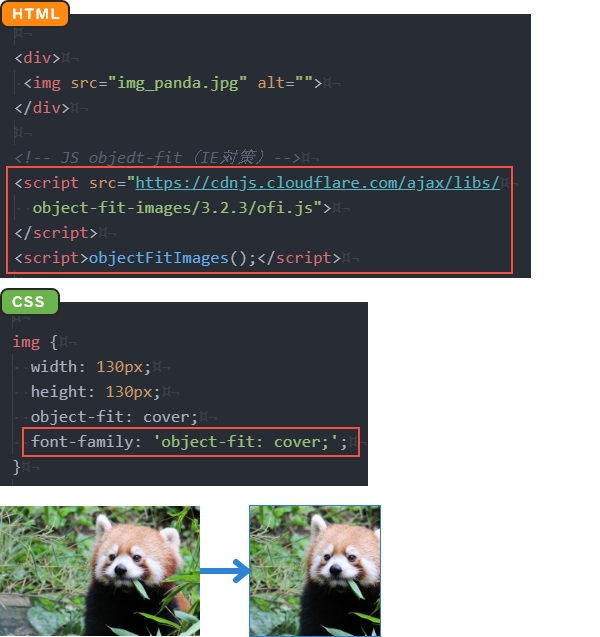
オブジェクトフィット『object-fit: cover;』を使う方法をおすすめします。
→画像の縦か横の"短い方"を画面いっぱいに配置し、
"長い方"のサイズ指定からはみ出す部分は表示されません。

== 補足 == ①IE対応が必要な場合
→JSと、CSSを一行追加することで対応できます。

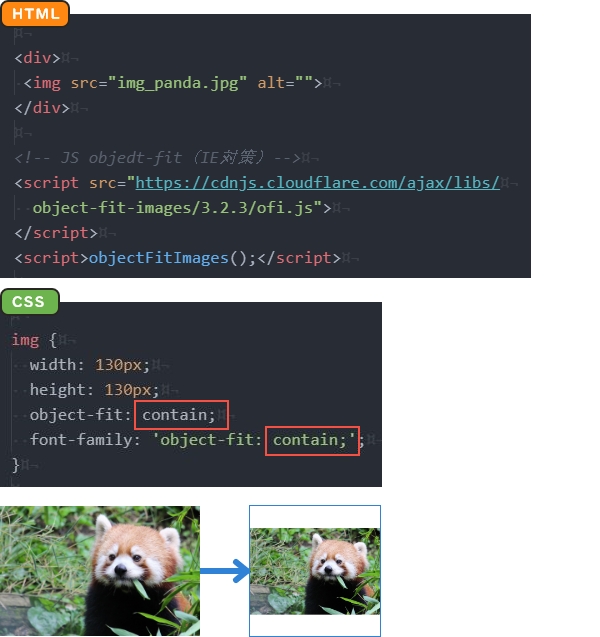
== 補足 == ②画像全体が表示されないと困る場合
→オブジェクトフィット『object-fit: contain;』にする。
画像の縦か横の"長い方"を画面いっぱいに配置します。
指定しているサイズに"短い方"の長さが足りない場合は余白ができます。

---------------------------------------------------------------------------------
■まとめ
レスポンシブ対応や、動的コンテンツを初めて実装時する際に
聞かれることが多いのでピックアップしました。
同じところで困っている方のお役に立てたら嬉しいです。
