制作ノウハウ
2021年07月10日
ひよこのサイト航海日誌
画像を遅延読み込みして、ページの表示速度を上げよう
こんにちは、福岡のホームページ制作会社AliveCastの田中です。
前回に引き続き、今回もSEO対策の一つとして、ページの表示速度を上げる施策を紹介していきます。
大量の画像を含むWebページは、一般的に表示速度が遅くなりがちです。
普通にimgタグを使って実装すると、画像の読み込みが終わるまでブラウザが重くったり、サーバーの負荷が大きくなります。これは、ユーザーやサーバー側にとって良くない状況です。
前回もお話しましたが、Googleの調査によるとページの表示速度が遅くなるにつれユーザーが離脱します。コンテンツがどんなに良くても関係ありません。
この問題を解決する施策の一つとして、「Lazy Load」を紹介します!
「Lazy Load」とは、画像の遅延ロードを行うためのJavaScriptライブラリです。
何者かというと、ユーザーに見えている部分だけ画像を読み込んで、それ以外の画像はスクロールして表示されるタイミングで読み込むのです。一般的にページ内の画像をすべて読み込むのと比較すると、かなりページの表示速度を早めることができます。
(よく分からん、って方は、詳しい人に「Lazy Loadよろしく!」とお願いすれば全て解決します。)
Lazy Loadで表示速度を高速化すると、検索エンジンの評価アップにもつながるので、まだ実装してなかった場合はすぐやりましょう。
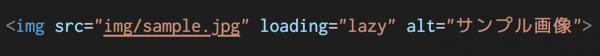
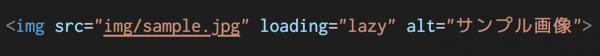
「lazyload 実装方法」で検索するとたくさん出てきますので、ここでは具体的な実装方法は述べませんが、ちなみにChromeブラウザの場合ですと、「Lazy Load」を実装しなくてもimgタグにloading属性を以下のように追加すれば、遅延読み込みしてくれます。

この記事を読んでいただいた方は、今すぐ隣の人に「Lazy Loadよろしく!」とお願いしましょう。
今回はここまでになります。
前回に引き続き、今回もSEO対策の一つとして、ページの表示速度を上げる施策を紹介していきます。
大量の画像を含むWebページは、一般的に表示速度が遅くなりがちです。
普通にimgタグを使って実装すると、画像の読み込みが終わるまでブラウザが重くったり、サーバーの負荷が大きくなります。これは、ユーザーやサーバー側にとって良くない状況です。
前回もお話しましたが、Googleの調査によるとページの表示速度が遅くなるにつれユーザーが離脱します。コンテンツがどんなに良くても関係ありません。
この問題を解決する施策の一つとして、「Lazy Load」を紹介します!
「Lazy Load」とは、画像の遅延ロードを行うためのJavaScriptライブラリです。
何者かというと、ユーザーに見えている部分だけ画像を読み込んで、それ以外の画像はスクロールして表示されるタイミングで読み込むのです。一般的にページ内の画像をすべて読み込むのと比較すると、かなりページの表示速度を早めることができます。
(よく分からん、って方は、詳しい人に「Lazy Loadよろしく!」とお願いすれば全て解決します。)
Lazy Loadで表示速度を高速化すると、検索エンジンの評価アップにもつながるので、まだ実装してなかった場合はすぐやりましょう。
「lazyload 実装方法」で検索するとたくさん出てきますので、ここでは具体的な実装方法は述べませんが、ちなみにChromeブラウザの場合ですと、「Lazy Load」を実装しなくてもimgタグにloading属性を以下のように追加すれば、遅延読み込みしてくれます。

この記事を読んでいただいた方は、今すぐ隣の人に「Lazy Loadよろしく!」とお願いしましょう。
今回はここまでになります。
