制作ノウハウ 記事一覧
-

今すぐ変えるべき!福岡の中小企業がホームページリニューアルを選ぶべき4つの理由とその対策!
2023/09/04 更新:2023/11/27
-

JavaScriptを学とどんな良いことがあるのか
2022/03/08
-

画面サイズが変わっても、画像を伸び縮みさせずに表示させる方法
2022/03/06 更新:2023/09/04
-

スマホアプリの開発
2022/02/26
-

逆も真なり
2022/02/15
-

JSONについて
2022/02/09
-

width指定が効かない?Flexboxは子要素の横幅指定がポイント
2022/02/01 更新:2023/09/04
-

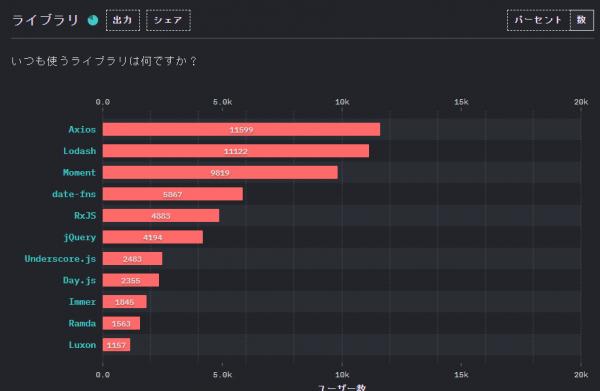
jQueryの人気が落ちる理由
2022/01/12
-

質か。スピードか。
2021/12/24
